Persian Place
Redesigning Persian Place to elevate the experience of exploring and celebrating Persian art and culture online.




Welcome to the Persian Place, a destination which is dedicated to promoting the richness and beauty of Persian art and culture. In this case study, we delve into the exciting journey of redesigning the Persian Place website, aiming to enhance its impact and engagement with enthusiasts worldwide.

The website lacks interactive fundraising features and visually engaging content, presenting an opportunity to differentiate its online presence.
Revitalize and enhance the website’s digital presence and ensure the website is responsive, interactive, and aligned with Persian Place's goals.
User Challenge & UX Fix


Problem
Solution

Tools
My Role
Timeline
Figma
Adobe XD
UX Design
UX Research
Overall : 12 Weeks
Discovery and Research: 6 Weeks
Designand Testing: 6 Weeks
Crafting Experiences: My End-to-End Process
My Design Process
Introducing a redesigned website that prioritizes user experience and effectively communicates the mission and offerings of Persian Place. The new website will feature streamlined navigation, allowing users to easily find workshops, events, and educational resources tailored to their interests. Enhanced visual elements and multimedia content will capture the essence of Persian art and culture, creating an immersive and engaging online experience.
Additionally, interactive features such as sliding galleries will provide visitors with opportunities to explore Persian art forms in depth. By addressing these shortcomings and focusing on user-centric design principles, the redesigned website will significantly improve accessibility, engagement, and overall satisfaction for users interested in Persian art and culture.
User Research
User research conducted for Persian Place involved a multifaceted approach aimed at understanding the needs and preferences of its target audience. Through interviews and empathy mapping, insights were gained into the diverse community of individuals interested in Persian art and culture. While the primary user group comprised art enthusiasts seeking opportunities for creative exploration and education, further research uncovered additional user segments, including families interested in cultural activities, artists searching for exhibition opportunities, and individuals eager to connect with Persian heritage.
Insights revealed that accessibility, variety of offerings, and community engagement were key factors influencing user engagement with Persian Place. Additionally, feedback highlighted the importance of clear communication channels and user-friendly interfaces for accessing information about events, workshops, exhibitions, and other offerings. By understanding the motivations and challenges of its users, Persian Place aims to tailor its programs and services to meet the needs of its diverse audience better and foster a vibrant community centered around Persian art and culture.
Pain points
· The lack of a user-friendly interface could deter users from engaging with Persian Place's online platform.
Limited visibility of the call for artists section could result in missed opportunities for artists interested in showcasing their work
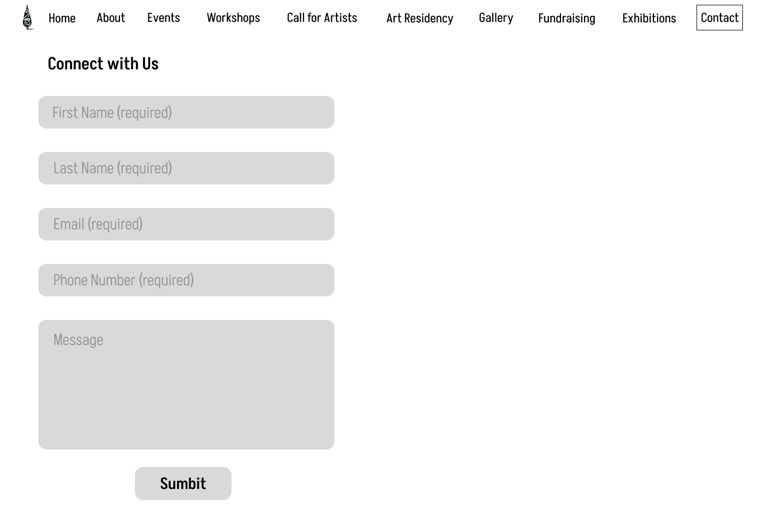
Users encounter difficulties in contacting Persian Place for inquiries or assistance.
Current navigation of the gallery requires users to go through multiple images in a single page to view all artworks, resulting in a cumbersome and time consuimg browsing experience.

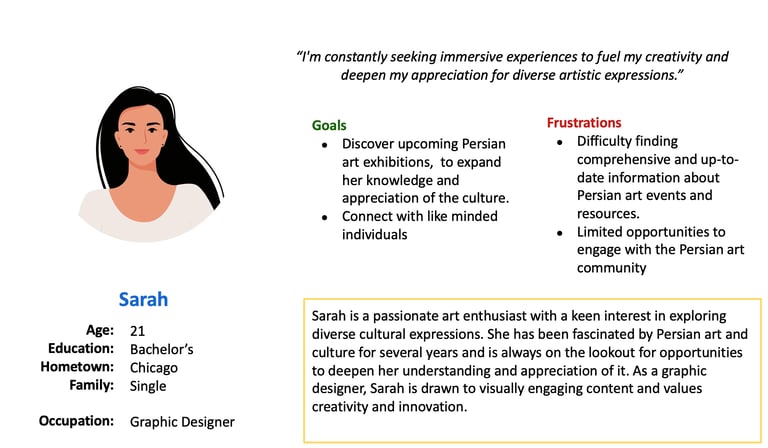
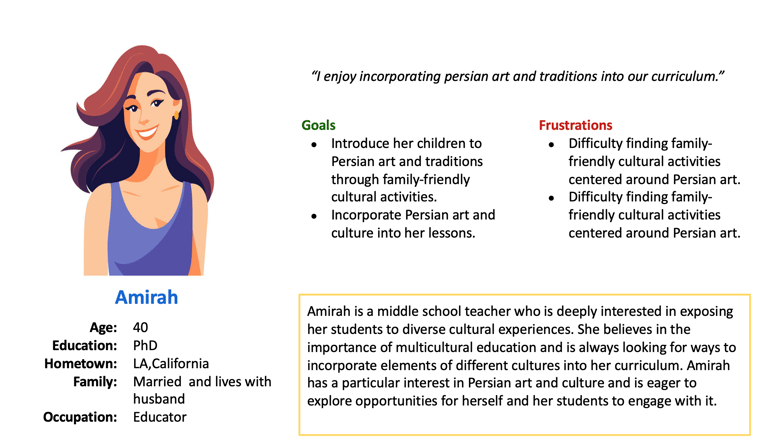
Personas




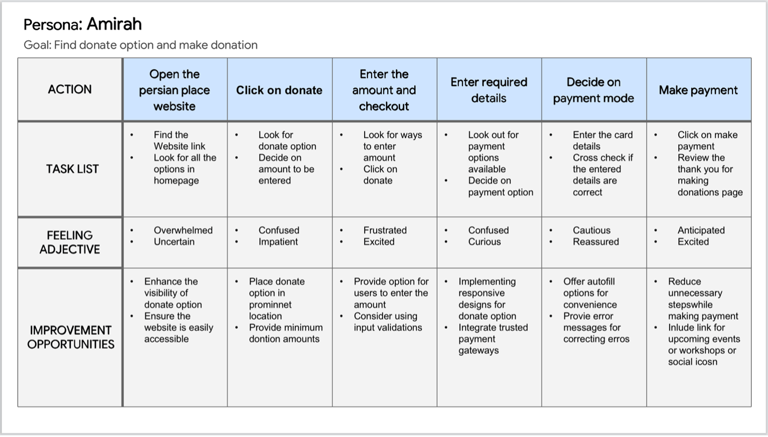
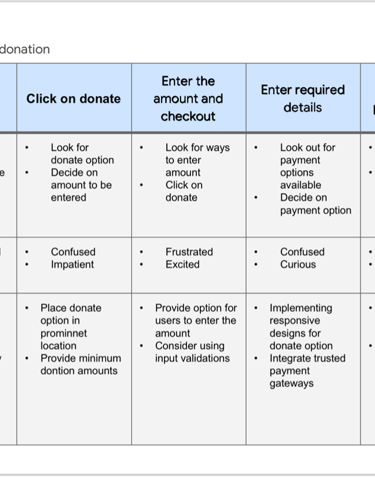
User Journey
In crafting the user journey for the redesigned Persian Place website, a comprehensive UX design approach was meticulously applied. Through the creation of detailed user journey maps, the entire process of engaging with the platform, from initial discovery to continued interaction, was visualized and empathized with. Clear project objectives and design decisions were established by formulating precise goal and hypothesis statements, ensuring alignment with user needs and expectations throughout the project's lifecycle. This holistic approach aimed to enhance user satisfaction and engagement by facilitating seamless navigation, personalized experiences, and meaningful interactions with Persian art and culture offerings.



Competitive Audits
To strategically enhance the Persian Place website, we have conducted a benchmark analysis against prominent cultural arts platforms. This comprehensive comparison assesses pivotal attributes that contribute to user experience and organizational visibility. Below we present our findings and articulate how Persian Place will differentiate itself and secure a competitive edge.
Sketches
My sketches were created to simplify complex design concepts visually, making it easier to explore different layout options and solutions swiftly. They were a way to brainstorm and test design ideas based on insights from user interviews, business goals, and heuristic evaluations. These sketches helped refine the layout and elements arrangement, aiming to simplify the user experience, minimize distractions, and achieve clarity in interactions. Through iterative refinement of the sketches, I ensured our design solutions remained focused on meeting user needs and project objectives.


Low Fidelity Wireframe for Website
For the Persian Place website, I began by creating low-fidelity wireframes to establish the basic structure and layout of the pages. These wireframes were simple, focusing on key elements such as navigation menus, content sections, and interactive features. Using Figma, I sketched out rough representations of each page, keeping the design minimalistic and functional.
The wireframes provided a clear framework for the website's design, allowing me to visualize how different elements would be arranged and interacted with. They served as a starting point for further refinement and iteration, ensuring that the final design would effectively meet the needs of Persian Place's target audience.




Through user testing and feedback, I iterated on the wireframes, making adjustments to improve usability and address any usability issues. The lo-fi wireframes laid the foundation for the website's design, providing a solid starting point for the development of high-fidelity prototypes and ultimately, the final website design for Persian Place.Write your text here...

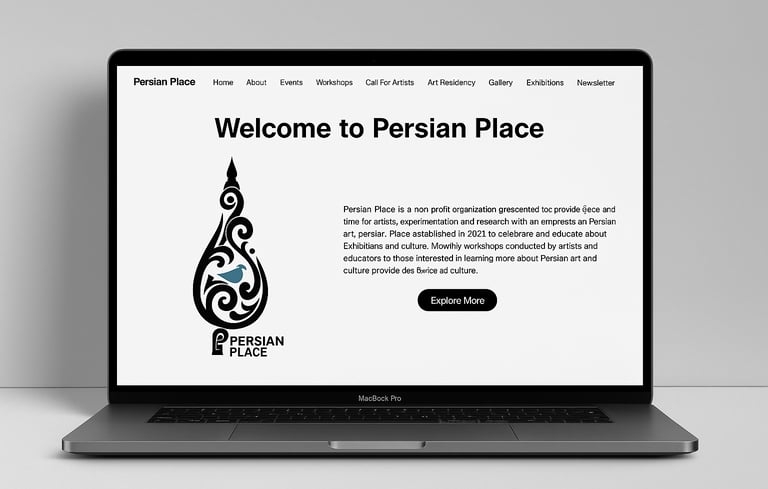
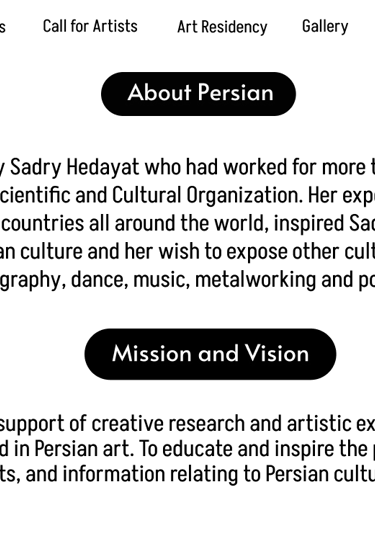
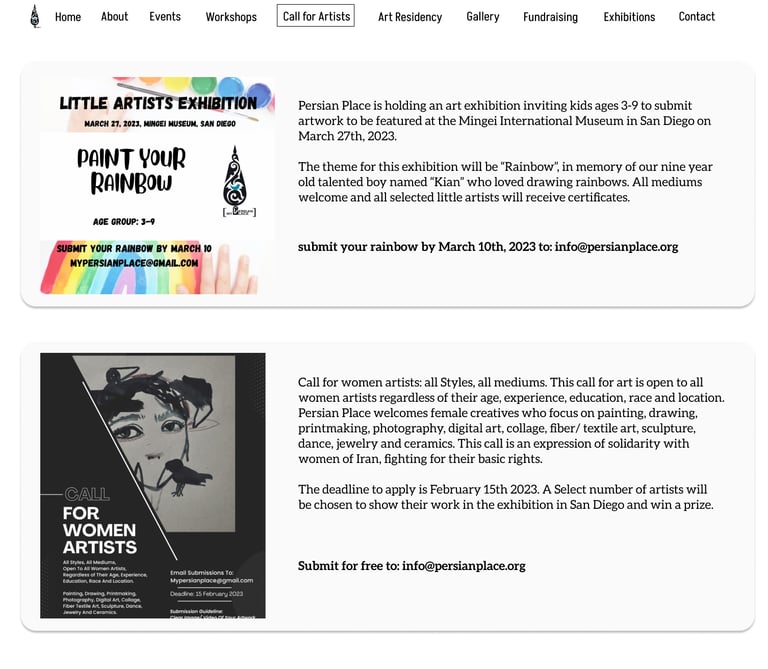
High Fidelity Wireframes for Website
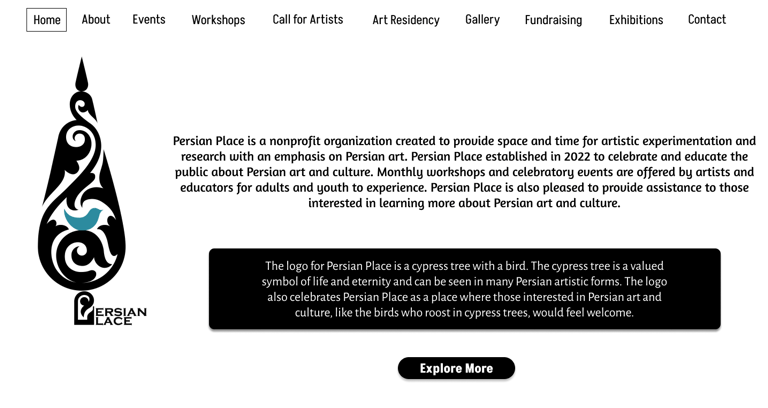
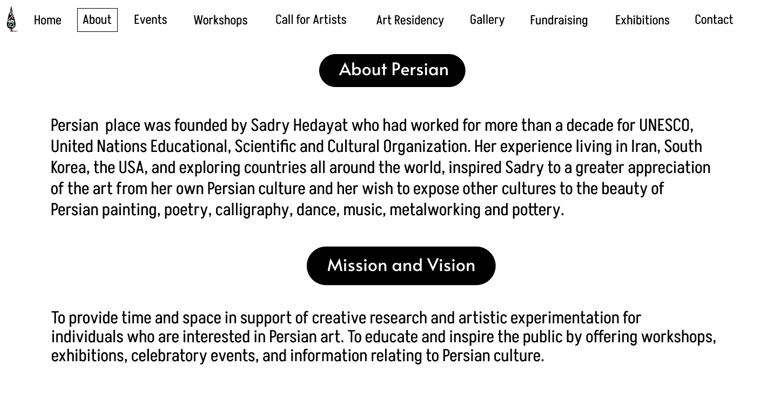
To create a more polished representation of the design and to develop the visual aspects, I moved from low-fidelity to high-fidelity (hi-fi) wireframes. I improved the wireframes using Figma by adding precise font, images, colors, and other visual components to make them almost identical to the final website layout.
The goal of the high-fidelity wireframes was to preserve usability and functionality while capturing the essence of Persian art and culture via aesthetically pleasing design components. With careful attention to style, photography, and interactive elements, every page was created to highlight the diversity of Persian ancestry.
These high-fidelity wireframes gave stakeholders a clear idea of the finished product by acting as a thorough blueprint for the website's design. They also made it possible for further user testing and feedback, which allowed for optimization and refinement prior to entering the development stage. All things considered, the hi-fi wireframes were vital in making the Persian Place website design a reality, effectively and aesthetically encapsulating the spirit of Persian art and culture.






Usability Testing
I created a fully functional, high-fidelity prototype of the new flows using Figma. At the same time, we started recruiting subjects for the test who fit our criteria. We did 4 usability tests in the first round and 3 after iterating on the issues that we’ve identified:
Issues
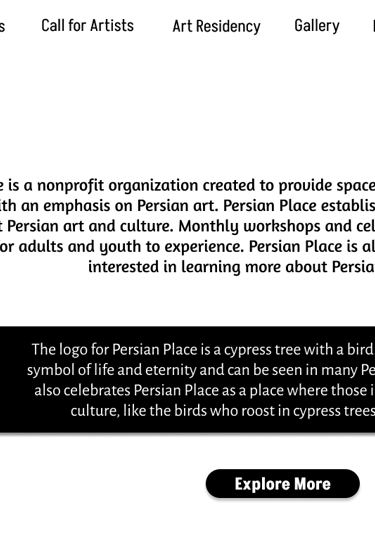
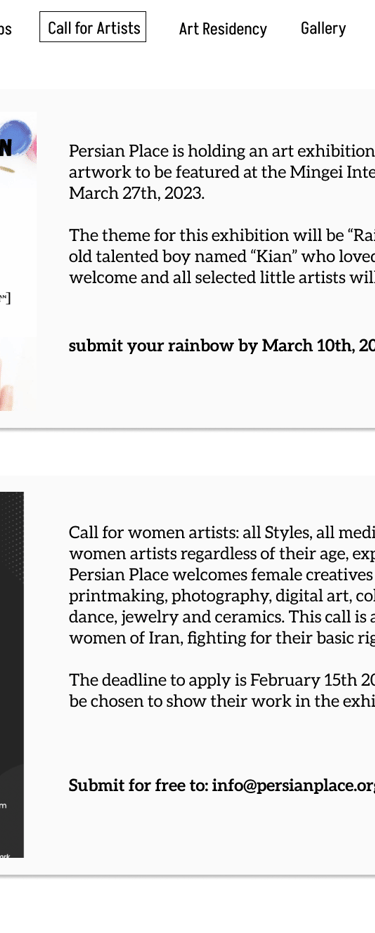
During usability testing, we encountered an issue with the responsiveness of the Persian Place website prototype across various devices and screen sizes. This issue occurred five times during the testing sessions. Test subjects reported inconsistent layout behavior and visual distortions when accessing the website on different devices, including desktops, laptops, tablets, and mobile phones. Some participants noted that certain elements overlapped or became inaccessible on smaller screens, leading to frustration and difficulty in navigating the site.
Solutions
To address the responsiveness issue and ensure a consistent user experience across devices, we implemented several solutions. Firstly, we conducted a comprehensive review of the website's CSS layout and media queries to identify and resolve any breakpoints or sizing discrepancies affecting responsiveness.
we conducted thorough testing across a range of devices and browsers to validate the responsiveness improvements and identify any remaining issues. We utilized browser developer tools and online testing platforms to simulate various viewport sizes and ensure consistent rendering across different environments
Moreover, we solicited feedback from test participants on their experience with the responsive design changes and iterated on the solutions based on their insights. We conducted follow-up tests to assess the effectiveness of the responsiveness improvements and made further adjustments as needed.
By prioritizing responsive design principles and conducting rigorous testing across diverse devices, we aimed to deliver a website that provides a seamless and accessible user experience across the entire spectrum of user devices and screen sizes.

Accessibility Considerations
When considering accessibility for the Persian Place project, We ensured that it is usable by all individuals, including those with disabilities. Here are some accessibility considerations.
Color Contrast plays a crucial role in making content readable for users with visual impairments or color blindness. Adhering to Web Content Accessibility Guidelines (WCAG) for color contrast ratios ensures that text and other elements maintain sufficient contrast against their background.
Accessible Forms are essential for users to provide information or interact with the website. Including clear labels and instructions, along with proper error handling and validation, ensures that users of all abilities can complete form submissions successfully.
Responsive Design is key to accommodating users across various devices and screen sizes. A responsive website layout ensures that content remains accessible and usable, regardless of whether users are accessing the site from a desktop computer, tablet, or smartphone.